青島です。
前回の記事で、seesaaブログに
アドセンス広告コードを貼る方法を
画像付きで紹介しましたが、
今回は、ワードプレスを利用した
アドセンスの貼り方を説明します。
ちなみに、アドセンス広告コードの
取得のやり方までは、前回の記事と一緒なので
「アドセンスコードの取得のやり方わからん」
という人は、ぜひ前回の記事を
見直してくださいね(^^)
⇒ 超簡単!seesaaブログのGoogleアドセンスの貼り方と注意点
ワードプレスでブログを書くことの利点は、
さまざまなテンプレートや、プラグインを使って
あなたの好きなように、ワードプレスを
カスタマイズ(改変)できることです。
プラグインっていうのは、
日本語で言うと「拡張機能」かな?
いろいろな種類のプラグインをインストールすれば、
複雑なプログラムを自分で書き込むことなく、
ワードプレスに様々な機能を入れることができます。
ただ、プラグインを入れすぎたり、
プラグイン同士の相性が悪かったりすると
ワードプレスの動作が遅くなったり、
不具合が出たりするので注意です。
良さそうなプラグインはすべてインストールする!・・・
というより、初めのうちは必要な機能のものを、
必要なだけ稼働させて様子を見るのがおすすめです。
今回、インストールする予定の
「Quick Adsense」は、特に不具合を
聞いたことがないので、便利だしおすすめです。
ワードプレスのプラグインを利用したアドセンスの貼り方
ワードプレスにアドセンス広告を貼り付けるには、
「Quick Adsense」というプラグインが
めちゃくちゃ便利です。
設定すると、記事の中に
自動で広告を上部、中部、下部に貼り付けでき、
サイドバーにも貼り付けることができます。
ワードプレスに「Quick Adsense」を導入するには、
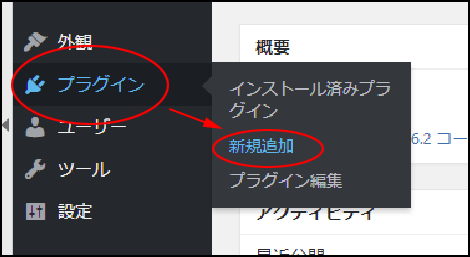
まずワードプレスの管理画面から、
「プラグイン」⇒「新規追加」を選択。

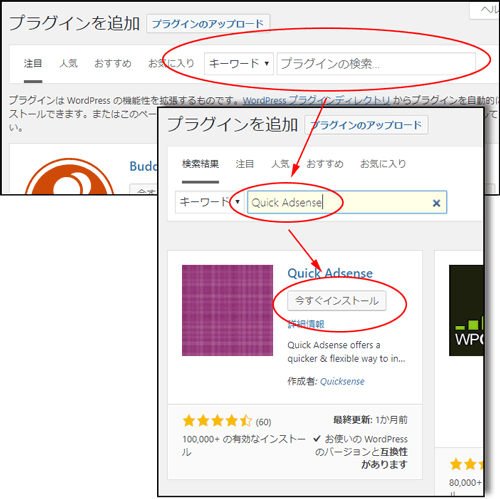
画面右上に、
「キーワード プラグインの検索」
とあるので、「Quick Adsense」と入力して
インストールします。

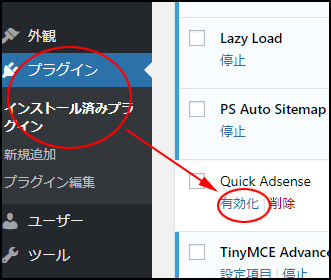
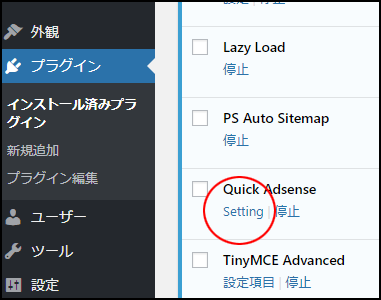
「インストール済みプラグイン」から
「Quick Adsense」を「有効化」にします。

その後、「Setting」を選択。

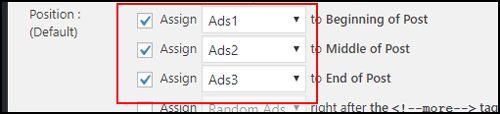
そして、下記画像を参考にして、
記事の上部、中部、下部に
アドセンス広告を表示させるため、
チェックマークを入れてください。

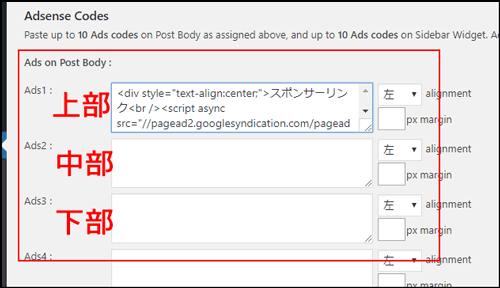
チェックマークの設定が終わったら、
同一画面のまま下にスクロールすると
対応する枠に、広告コードなどを入力する
スペースがあります。

ここは、前回のseesaaブログで設定したように、
アドセンスからコピーしてきた広告コードと
「スポンサーリンク」という言葉を
貼り付けていきましょう。
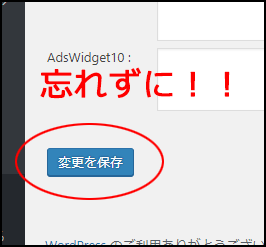
入力が終わったら、同一画面の最下部に
「変更を保存」というボタンがあるので、忘れずに(笑)

余談ですが、僕は、よくこういうボタン押し忘れて
設定してきたものがパーになります(笑)
保存忘れたままページを移動して、、
確認したときに何も表示されてなくて
(~_~;)まじか・・・
となります(笑)
なので、「変更を保存」した後、
忘れずに記事を確認して、
ちゃんと広告が貼り付けられているか、
動作チェックは必須です。
これで、あとは記事を更新していくだけです。
「アドセンスの貼り方がわからない」
広告コードだけ見ると複雑だし
先入観でこのように感じちゃう人もいますが
やってみると簡単だということがわかると思います。
さて、肝心な記事の更新についてなんですが、
基本的に、トレンドアフィリエイトは、
検索エンジンからのアクセスを中心に
集客をしていきます。
というわけで、次回からは、
「トレンドアフィリのキーワードについて」
という重要なテーマで記事を
書いていこうと思います。
もし、
「アドセンスの審査が通らない」
と悩んでいる人がいたら、
僕にもブログを見させていただければ、
具体的に対策がわかることもあると思いますので、
遠慮なくご相談くださいね(^^)
アドセンスの審査が通るまでの待機時間も、
実践用ブログの更新は進められるし、
審査を待っている間も、
キーワード選定などを開始し、
どんどん記事の作成に進んでいきましょう(^^)/