青島です。
前回の記事で、「アドセンスの審査とブログの作成」について書きました。
「じゃあさっそく登録してみよう!」と登録ボタンを押して、手順通りに進めていけば、誰でもアカウント登録はできると思います。
ただ記事を読んでるだけだと、絶対にイメージわかないはずだし、「なんだかトレンドアフィリって難しそうだなぁ・・・」と、登録開始前から行動に移せなくなってしまう人も多いです。
大体こういう人が、いわゆる「ノウハウコレクター」になってしまうのですけど、難しそうに見えて、やってみると簡単・・・ってことが、ネットビジネスだとかなり多いです。
手が止まってたり、思考停止してた人は、ぜひ登録だけでもしてみてください。(しょせん無料なのでw)
これまでのことでわからないことがあったら、いつでもメールくださいね(^^)
さて、前回アカウント登録をした人は、もしかしたら、アドセンス広告の挿入の段階までいっているかもしれません。
しかし、アドセンス広告の挿入は「HTML」という、ウェブサイトを作成するときのプログラムを少し理解していないと、組み込むのに難しい場合があります。
今回は、アドセンス広告を、実際に無料ブログのseesaaブログに組み込む作業をやってみたいと思います。
Googleアドセンスで広告コード取得する
seesaaブログにアドセンスを貼るために、まずはGoogleアドセンスにログインして、広告コードを取得します。
「HTMLタグで広告コードを設置する」って聞くと、まったく知識のない人は、それだけで拒絶反応を示しそうな感じですが、知っていればほぼコピペで誰でもできます(笑)
っていうわけで、アドセンスにログインしましょう。
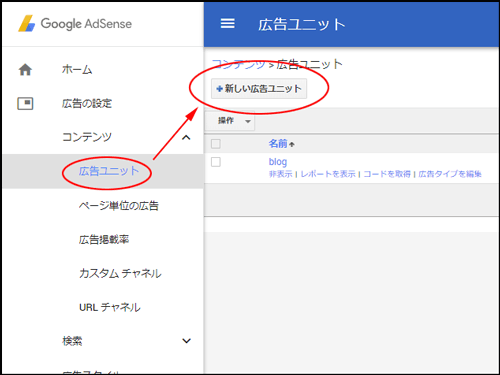
前回までの話で審査が終わっていれば「+新しい広告ユニット」というボタンを押して、設置するアドセンス広告のタイプを設定します。(審査通過が難しい人は遠慮なくご相談くださいね)

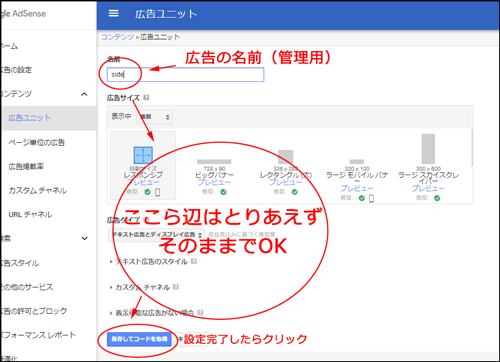
次に「名前」という入力部分がありますが、今回はまず、seesaaブログのサイドバーの部分に貼ろうと思ったので、「side」にしました。
名前は、なるべく英数字のほうが無難じゃないかなぁと思います。
あと、いろいろ細かい設定できますが、とりあえずそのままでも問題ありません。

広告ユニットの設定が完了したら、「保存してコードを取得」のボタンを押して、広告コードを取得します。
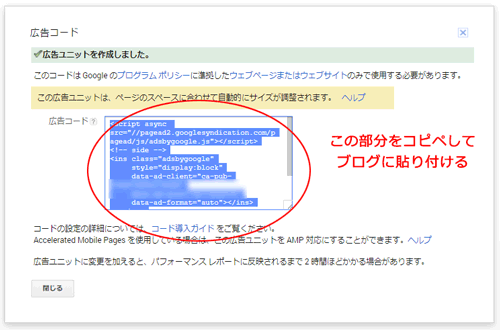
そして、広告コードをクリックすると勝手に全部選択されるので、そのまま右クリックで「コピー」

とりあえず、テキストファイルにでも貼り付けておいてください。
次に、seesaaブログにアドセンス広告コードを設置していきます。(ここまで簡単でしょ?)
アドセンスをseesaaブログに貼り付ける
アドセンスをseesaaブログに貼り付けるのは、場合によっては見た目上、複雑なHTMLが記述されている部分を触りますが、ほぼコピペで終わるので、先入観で怖がることなくがんばって貼り付けていきましょう。
一度設置したら、あとは基本的に自動で更新されていくと思って構いません。
まあ、大変なのは初期設定のうちです。
これが完了したら、あとはトレンド記事を書いていくだけなので(^^)
慣れたら、「簡単な作業」ということすら思わなくなり、何も感じません。
では、アドセンス広告コードを、一度テキストファイルに保存したらseesaaブログにログインします。
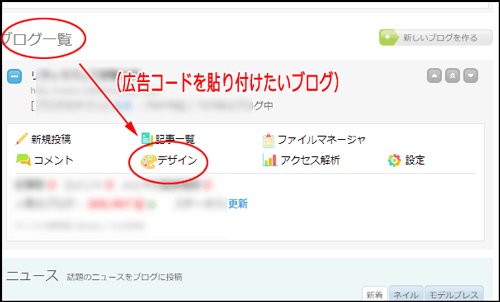
マイページのブログ一覧の「デザイン」の部分をクリックします。

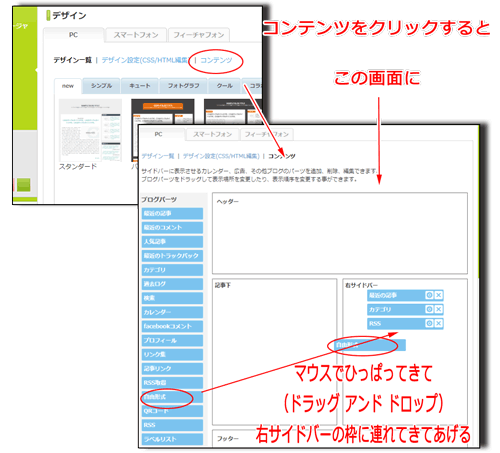
そしたら、「コンテンツ」をクリックします。

「ブログパーツ」から「自由形式」をマウスでひっぱってきて、「右サイドバー」の枠内に入れます。
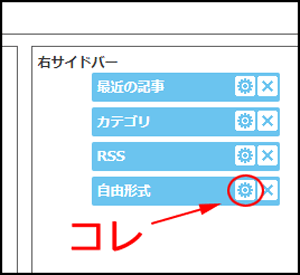
そうすると、「自由形式」のタブに歯車マークが登場するので、クリックします。

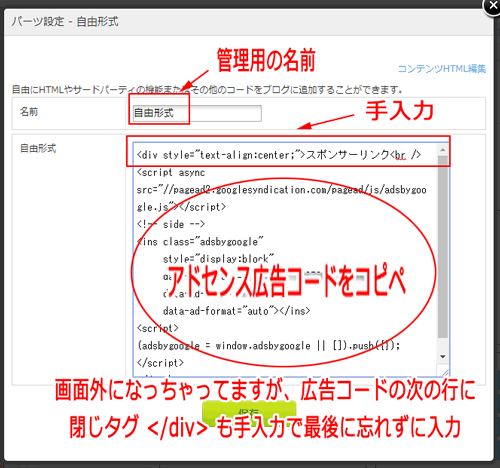
入力ウインドウが出てくるので、下記のようにHTMLタグを入力します。
<div style=”text-align:center;”>スポンサーリンク<br />
【アドセンス広告コード】
</div>>

プログラムを囲んでる< >は半角です。タグ内のスペースも半角ですよ(^^)
このHTMLタグの意味は「<div>~</div>の範囲を中央揃えにしなさいよ。」という命令文です。
<br />は、「改行」です。
アドセンスの規約で、広告の部分を明確にしなければならないので、「スポンサーリンク」という文字を入れ、その下に表示される広告の部分とともに中央揃えにしたわけです。(中央ぞろえにしたのは見栄えの問題ですw)
「スポンサーリンク」という部分は、「広告」でも良かったりしますが、規約でその都度変わったりするので注意です。心配な人は規約を確認してみてください。
広告コードの貼り付けが終わったら、保存して設置完了です。
ブログを確認すると、このようにさっそく広告が表示されているはずです。

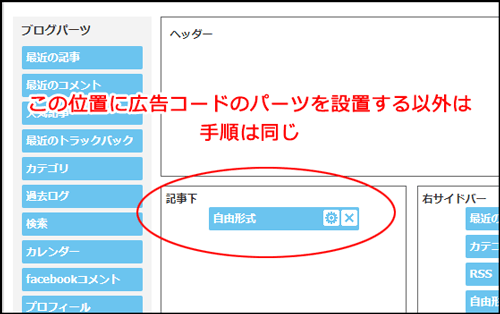
ちなみに、今度はアドセンスで記事下用の広告コードを取得して(今度の名前は「kiji_sita」とかでいいと思いますw)同じように「記事下」の項目に「自由形式」のブログパーツを貼り付けて、先ほどの広告コードを記述すれば、記事の下にも、アドセンス広告が表示されます。

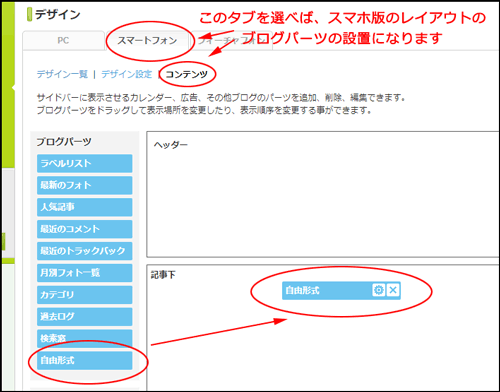
ここまではPC版の表示に対して、広告コードを設置してきましたが、実は、スマホ版についても作業は同じです。

1ページに貼れるアドセンスの最大個数は、規約で変わる可能性があるので、心配な人はアドセンスの規約を確認してください。
昔ながらの規約で、ほとんどの人が1ページに3個設置することが多いと思います。
「規約を確認してください」っていうは、不親切かもしれませんが、アドセンスだけじゃなくて、Youtubeとか、物販だとAmazonとかメルカリとか、ほんとによく規約が変わるんですよ(汗
アカウント登録をしておけば、規約が変わった場合はメールが届くと思うので、その都度、各運営側の趣旨に沿った活用をしていかないと、最悪の場合アカウント停止などの措置もあるので、ネットビジネスを本格的に始めようと思っている人は意識してくださいね(^^)
わかりにくい場合は、遠慮なく僕に相談メールください。
個別対応をもちろんしますし、よくある質問はシェアして追加したいと思います。
ぜひご協力くださいm(__)m
次回は、ワードプレスにアドセンス広告コードを貼り付けていくポイントを書いていきたいと思います(^^)